昼過ぎ、ホウレンソウ畑に作業にいきました。 作業内容は、左側の間引き、追肥、シートのトンネル化です。

左半分は3週間前、右半分は先週の火曜に撒いたものです。このところ寒かったので発芽及び成長が悪く、右半分の芽は写真ではほとんど見えませんね。
====
明日のHTMLの授業でCSSまで教えることにし、3つのホームページを用意しました。
(1)乱暴なHTMLファイル(これでも一応表示できる)。
<html>
<h1>見出し</h1>
文節1<br>
<IMG src=”g.JPG” ><br>
<A href=”http://www.toho-u.ac.jp“>大学</A><br>
文節2あああああああああああああああああ
</html>
(2)レイアウトや飾りが混在するHTMLファイル(少しゴチャゴチャしている)。
<html>
<head>
<title> gomi</title>
</head>
<body bgcolor=”#ccffff”>
<font size=”40″ color=”#0000ff” face=”Comic Sans MS”>
Hello!<br>
</font>
<div align=”center”>
<p>文節1</p>
<IMG src=”g.JPG” align=”center” ><br>
<A href=”http://www.toho-u.ac.jp“>大学</A>
<p style=”width:200px”>
文節2あああああああああああああああああ
</p>
</div>
</body>
</html>
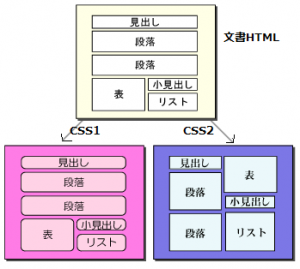
(3)レイアウトや飾りをCSSファイルにまとめたHTMLファイル(これからのスタイル)。
CSS(スタイルシート)を用いると「文書構造」と「表示」を分離できる。 (CSSファイルを変えると画面表示が変わる)
==HTMLファイル==
<html>
<head>
<link rel=”stylesheet” href=”style.css” type=”text/css”>
</head>
<body>
<div class=”contents”>
<h1>大見出し</h1>
<p>文節1</p>
<img src=”g.JPG” align=”center” ><br>
<a href=”http://www.toho-u.ac.jp“>大学</a>
<p class=”haba”>
文節2ああああああああああああああ
</p>
</div>
</body>
</html>
==CSSファイル(style.css)==
body { background-color: #ccffff; }
div.contents {
color: green;
width:400px;
margin: 0 auto;
text-align: center;
background:#fff;
}
p.haba{
color: red;
width:200px;
}
===