AppInventorにはTinyWebDataBaseという機能があります。これは、AppInventorからGoogleAppEngine上のTinyWebDataBaseにデータを書いたり読んだりします。
これを実現するには、GoogleAppEngine上にTinyWebDataBaseを準備する必要があります。
以下では、TinyWebDataBaseの立ち上げ、次にAppInventorのプログラムを示します。
(A)Tiny Web Databaseの実装
step1:
http://beta.appinventor.mit.edu/learn/reference/other/tinywebdb.html
の
■Download this sample code . のsample codeをダウンロード
step2:customtinywebdbが降りてくるので、解凍するとcustomtinywebdbというフォルダーができる。
step3:自分のPCでテスト1
GoogleAppEngineLauncher(いつの間にかデスクトップにアイコンができていた)を起動。
step4:File->AddExistingApplicationを選び「browse」ボタンでcustomtinywebdbフォルダーのパスを指定。
(私の場合:C:\Users\tohojoho\Desktop\customtinywebdbでした)
step5:上のパスをハイライトすると「RUN」ボタンが現れるので押す。
これでtinywebdbが動き出す。
step6:http://localhost:8080でデータの書き込みと読み出しをチェックできる。
step30:自分のPCでテスト2
> cd “c:\Program Files\Google\google_appengine”
次の命令でアプリを実行
> dev_appserver.py <配置ディレクトリ>\customtinywebdb
==公開(デプロイ)するには==
step1:customtinywebdbフォルダーのapp.yamlを開き、「application:アプリ名」のアプリ名を書き込む。
(アプリ名をtohotinywebdbとし、フォルダー名もtohotinywebdbにして、“c:\Program Files\Google\google_appengine”に入れた)
(もしかすると、アプリ名とフォルダー名が違ってもいいかも、試してないが)
step2:GoogleAppEngineLauncherで、
File->Create an Applicationとすると、
ApplicatinNameとParentDirectoryを聞いてくる。
ApplicatinNameをtohotinywebdbとし、
ParentDirectoryを「Browse」でc:\Program Files\Google\google_appengineにする。
(Launcherに正しく表示される)
(アプリ名をハイライトすると「Dashboard」が現れるので)
step3:「Dashboard」を開くと「Create an Application」があるのでクリック。
step4:ApplicationID(アプリ名)とタイトルを入力し
「CheckAvailability」ボタンでアプリ名のダブリをチェック
step5:「CreateApplication」ボタンを押す
(Application Registored Successfullyと表示される)
step6:「Deploy」を押すとメールアドレスとパスワードを聞いてくるので入れる。
(エラーなしで、You can close this window now.と出て終わり)
step7:確認
http://tohotinywebdb.appspot.com/
にアクセスすると、Appinventor for Androidという画面になり、データの保存を確認できる。
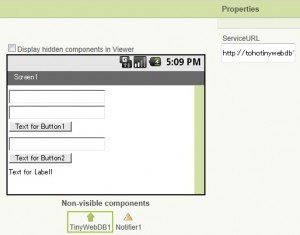
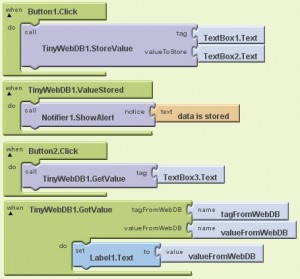
(B)Appinventorのプログラム
上の二つのテキストボックスにタグとバリューを書き込んで上のボタンを押すと、タグとバリューがGoogleAppEngine上のwebdatabaseに格納される。
一番下のテキストボックスにタグを入力し、下のボタンを押すとタグに対応するバリューが表示される。
データの保存を確認するため、Notifierに「格納終了」の表示を出す。
画面設計